- 您的当前位置: 网站首页 » 信息讲堂 » 技术文章 » 如何制作当今比较流行的大背景网页效果
- ***
如何制作当今比较流行的大背景网页效果
咱们拿秦皇岛炎黄科技网络工作室的网站为例:
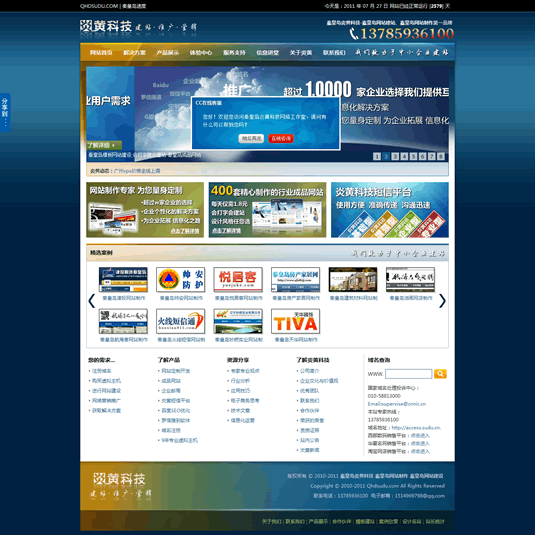
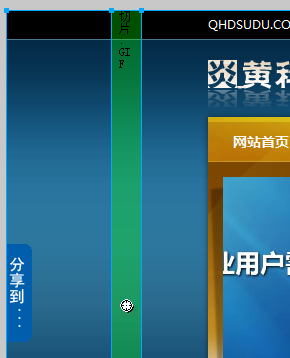
实现的效果如图:

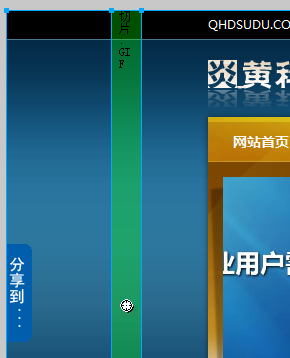
第一步:用fw等图片处理软件获取一张背景图片,以上的网页背景图片 用一张一像素宽的小图片即可。图片为下图的绿色切片区域:

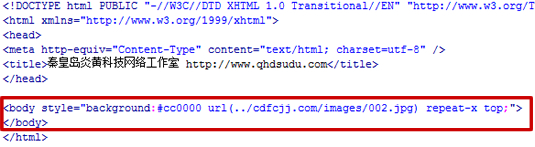
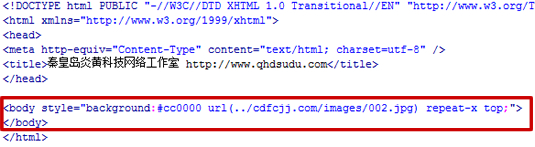
第二步:建立一个空白html页面,为body设置style 这个就是关键 代码如下:

解释一下:
#cc0000 考虑网页如果过长,背景又不能一直y方向重复,这个颜色最好设置为与您背景图片下方结束地方也就是与下方没有背景衔接的地方一样的颜色,可以用fw取色。
url(../cdfcjj.com/images/002.jpg),括号里面的就是您的背景图片的相对地址,当然也可以是绝对地址。
repeat-x 这个是用于不是一张大图,意思是图片在x方向重复显示
top 这个不用说了 就是图片紧贴网页头部。
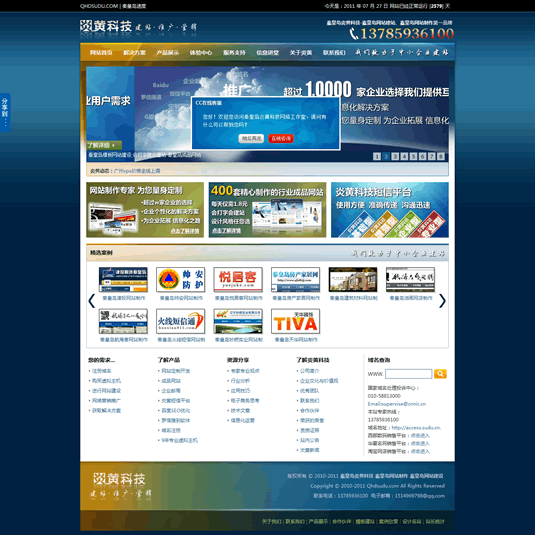
以上所说的就是大背景网页效果的实现方法,根据您的不同需求可以选择不同的背景图片,制作出精美现代感极强的网站!
实现的效果如图:

第一步:用fw等图片处理软件获取一张背景图片,以上的网页背景图片 用一张一像素宽的小图片即可。图片为下图的绿色切片区域:

第二步:建立一个空白html页面,为body设置style 这个就是关键 代码如下:

解释一下:
#cc0000 考虑网页如果过长,背景又不能一直y方向重复,这个颜色最好设置为与您背景图片下方结束地方也就是与下方没有背景衔接的地方一样的颜色,可以用fw取色。
url(../cdfcjj.com/images/002.jpg),括号里面的就是您的背景图片的相对地址,当然也可以是绝对地址。
repeat-x 这个是用于不是一张大图,意思是图片在x方向重复显示
top 这个不用说了 就是图片紧贴网页头部。
以上所说的就是大背景网页效果的实现方法,根据您的不同需求可以选择不同的背景图片,制作出精美现代感极强的网站!


